Make your Android code healthier: Static code analysis tools for Kotlin
Code quality is incredibly important for the long term maintainability of any software project. This holds no matter the size of the project. It's just more obvious in bigger projects.
Usually, high code quality and readability standard are ensured by the process of peer code review. Of course, this is mainly applicable to bigger size project / companies. What about smaller / indie projects? Or even in bigger projects, why waste the valuable time of more experienced engineers for commenting on styling or trivial corrections?
This is where static analysis tools and linters come into play. Android Studio, and IntelliJ in general, provide some basic formatting / linting functionality. But using a couple more external tools could easily increase the code quality of your project without too much trouble.
In this post, I will focus on Detekt and Ktlin which are some of the most popular tools for Kotlin.
Detekt
Detekt is a static analysis mainly for detecting "code smells" (i.e. code patterns that might lead to trouble in the future). I think of it as a an automated senior engineer that reviews my code: it warns me that this might work for now but it could lead to problems later. Up to me to decide if I will proceed or fix it now.
Setup
If you are using Android Studio / IntelliJ there's a very convenient IntelliJ plugin that I highly recommend. If not, it comes as a Gradle plugin, but the IDE integration will make the experience so much easier.
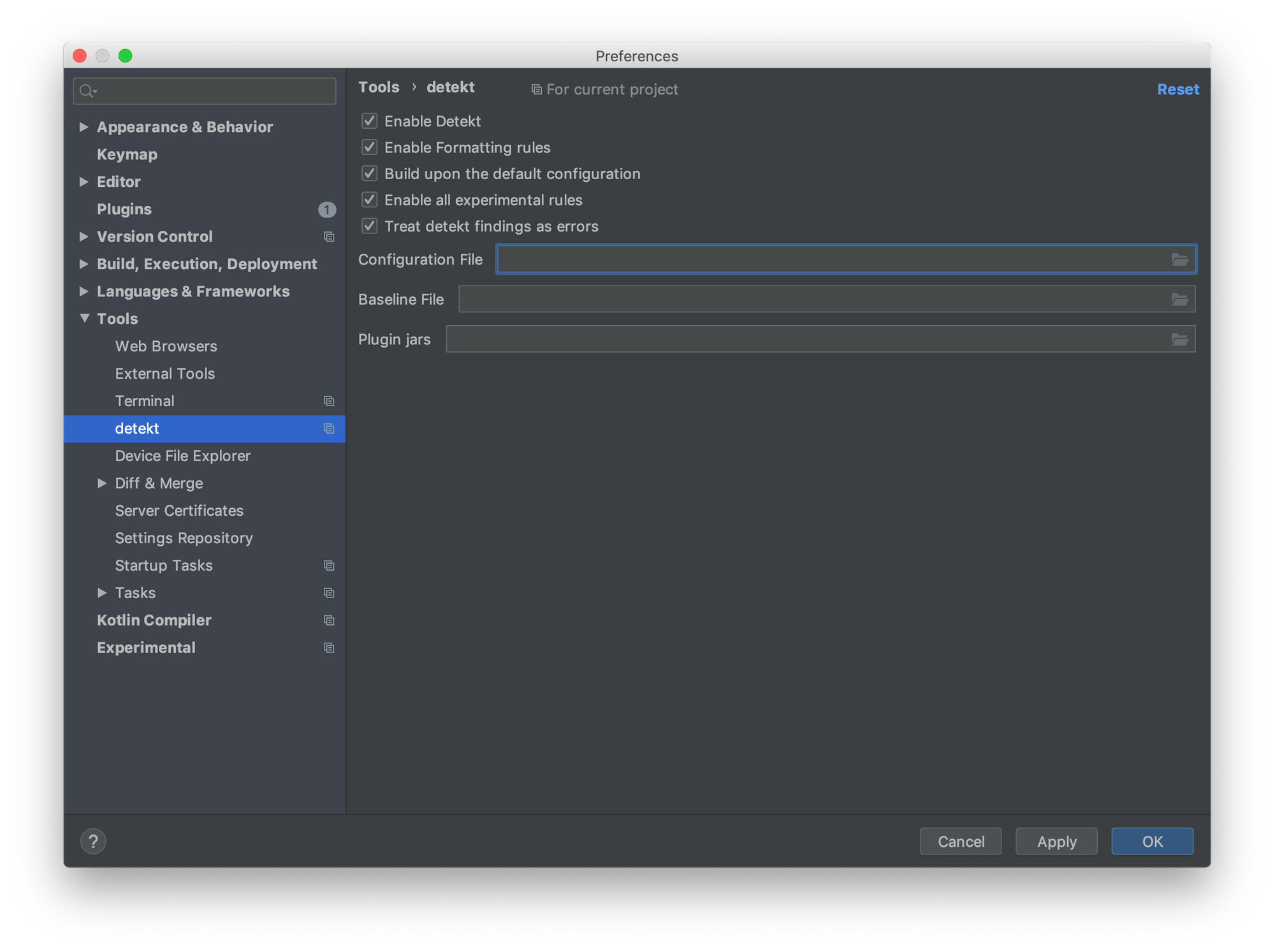
After installing, enable the IntelliJ Plugin by going to Preferences -> Tools -> Detekt and check all the options that suit your needs.

After enabling the plugin, whatever it detects will be highlighted like an error / warning in the IDE. The only downside is that it does not support auto-applying of fixes; you will manually have to fix the issues :)
Rule sets
Detekt comes with a big list of rule sets. These are the things that the tool will highlight. They are grouped into categories, such as styling, performance, etc. You can customize the rules or turn off some of them (or some categories).
By default, all of them are enabled. In my experience, it's almost certain that you will need some customization of these rules. For instance, I tend to use // TODO comments for future work (yes, I do them, most of the time). Dekekt by default considers this a code smell ... and I disagree :)
This is the default config of Detekt. When something is highlighted that you wish to customize, just go in the default config file and search for the rule id (to find the rule set it belongs, in this case style). Then create your detekt-config.yml, declare it in the IntelliJ plugin preferences (see above) and you are done (don't forget to have checked the Build upon the default configuration option, to inherit the default config).
Then turn off, or customize, your rules:
style:
ForbiddenComment:
active: falseFor one-of disabling of rules, you can use the standard @Suppress annotation.
Ktlint
Ktlint is a linter, meaning that it is mainly concentrated in finding (and fixing) styling errors.
I love that the philosophy of the tool is to have no configuration if possible. They aim to have sensible default rules, and in my experience, they accomplish that. I didn't have to change the default rules and I didn't find an annoying one.
Set up
There are many ways of installing the tool. You can install the command-line tool, or choose integration with Maven, Gradle or IntelliJ / Android Studio.
For IntelliJ / Android Studio you change the coding style so the build-in IDE formating tool will produce Ktlint-compatible code.
ktlint applyToIDEAProjectktlint applyToIDEA
Usage
The most convenient way to use the tool is to ask it to check your code and autocorrect the issues, if possible. Since most of the rules are styling related, there's no way that this will break your code.
ktlint -FFor not forgetting to check your code, there's a Git pre-commit hook that runs before committing code and blocks you if there's an error.
ktlint installGitPreCommitHookktlint will run before git commit automatically)Finally, to suppress the lint check, just comment with this "magic" text.
// ktlint-disable
- or -
/* ktlint-disable */
...
/* ktlint-disable */In short, I think that spending 5 minutes of your time installing these tools can lead to higher code quality for the rest of your project life (may that be long!). Healthy coding!




